
 13286863407
13286863407

 13286863407
13286863407
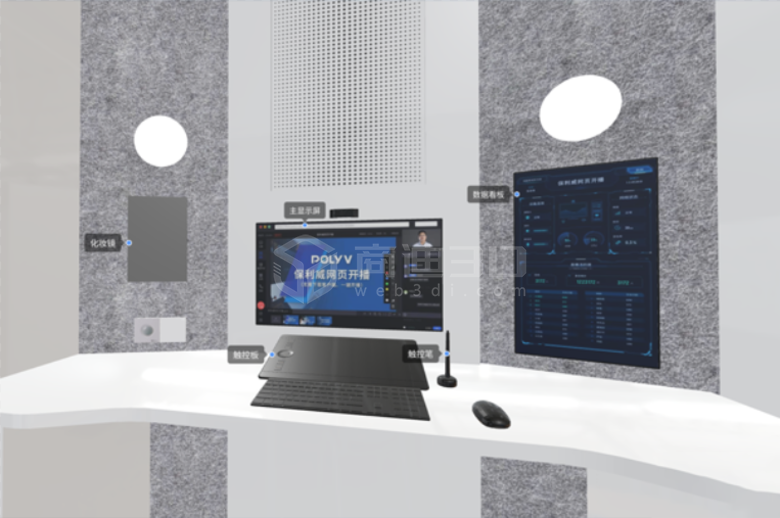
随着虚拟现实技术的不断发展,三维直播仓模型越来越受到人们的关注。其可以实现多种应用场景,例如建筑设计、游戏开发、教育培训等等。下面我们将介绍如何使用三维直播仓模型在web3d网页中进行展示。
什么是三维直播仓模型?
三维直播仓模型是一种虚拟模型,它对真实世界中的对象进行了精确的建模和模拟。通过三维直播仓模型,用户可以在虚拟空间中体验真实世界的各种场景,例如景观、建筑、汽车、人物等。
三维直播仓模型在web3d网页中的展示
要在web3d网页中展示三维直播仓模型,我们需要掌握以下技术:
1.三维建模软件:例如3DSMax、Maya等。使用这些软件可以创建模型、动画和特效等。
2.三维引擎:例如Three.js、Babylon.js等。通过引擎,我们可以在web3d网页中加载和渲染三维模型。
3.JavaScript编程:我们需要使用JavaScript编程语言来控制三维模型的行为和动作。

下面是展示三维直播仓模型的基本流程:
1.创建并导出三维模型:我们需要使用三维建模软件来创建模型。完成后,将其导出为可被三维引擎读取的格式(例如dae、obj等)。
2.加载模型:在web3d网页中,我们使用Three.js或其他引擎类库来加载模型。这通常需要设置模型的路径、纹理、材质等。
3.渲染场景:我们将模型加入到场景中,设置光线、相机、背景等。可以通过JavaScript进行控制和调整。
4.添加交互:用户可以与三维模型进行交互,例如移动、旋转、缩放等。这需要使用JavaScript编写交互逻辑。
通过三维直播仓模型,我们可以在web3d网页中实现丰富多彩的虚拟现实体验。随着技术的发展,我们相信三维直播仓模型在未来将有更多的应用场景和发展前景。