
 13286863407
13286863407

 13286863407
13286863407
 官方公告
官方公告 行业资讯
行业资讯 技术分享
技术分享 机械设备3d展示
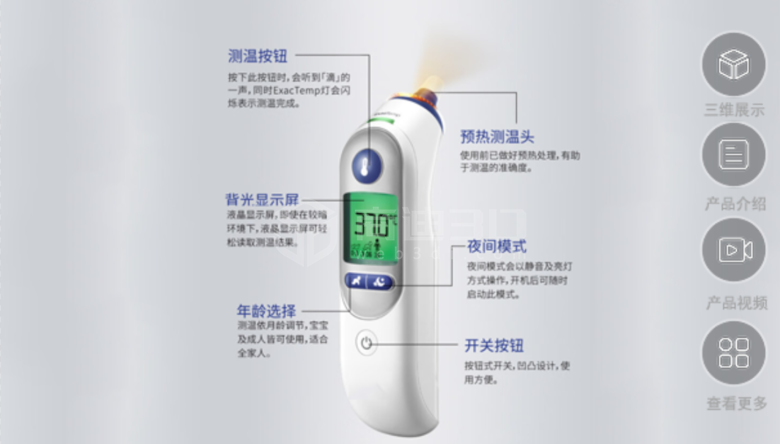
机械设备3d展示Web3D技术是一种基于HTML5和JavaScript实现的3D图形开发技术,它可以让用户在浏览器中直接使用3D图形。体温计是一种常用的医用设备,而将其制作成3D模型并将其通过Web3D展示出来,则能为人们提供更加直观、生动的感受,并且用户还能通过网页端交互操作,调整体温计模型的各种参数,使得体温计的使用更加便捷。
如何使用Web3D技术展示体温计三维模型,并通过网页端交互功能调整其各种参数。首先我们需要一个3D建模软件,可以使用Blender、Maya、3DSMax等软件制作体温计的3D模型,然后将其导入到Web3D引擎中。
在这里,我们选择使用Three.js这个开源的Web3D引擎来展示体温计模型。首先,我们需要在网页中引入Three.js库和体温计模型的.js文件。然后定义一个场景、一个相机和一个渲染器,并将体温计模型加载到场景中。这样就可以在网页中看到一个渲染出来的体温计模型。

接下来,我们就可以通过网页端的交互功能来调整体温计模型的各种参数了。比如,我们可以添加按钮,通过点击按钮来切换温度计的颜色,或者调整温度计的温度范围。我们可以通过给按钮添加事件监听函数,在按钮被点击时触发对应的操作,从而实现体温计模型的参数调整功能。
此外,我们还可以添加虚拟手柄功能,让用户可以通过手势来控制体温计模型。这就需要使用WebVR技术了,它可以让用户通过VR设备(如HTCVive、OculusRift等)来与体温计模型交互。用户可以通过手柄的按钮或手势来改变温度、旋转体温计、移动体温计等。
综上所述,Web3D技术展示体温计三维模型,并通过网页端交互功能调整其各种参数,可以提供更加直观、生动的体验,对于学习医学知识或者进行医学教育也起到了很好的帮助作用。通过不断的技术创新,我们相信Web3D技术将来会有更为广泛的应用。